デザイン作成ツールとして、真っ先に思い浮かぶものといえばAdobe Illustratorです。しかし、グラフィックソフトとして非常に優秀なIllustratorですが、高機能なため作りたいデザインの内容によってはオーバースペックの可能性があります。
例えば、会社で運用しているブログやメルマガのアイキャッチ画像を作りたい場合、「Illustratorだと高機能すぎる。もう少し扱いやすいツールがいい」と思われる方もいるのではないでしょうか。
そんな方におすすめなのが、「パワポ系オフィスソフト」の活用です。パワポ系オフィスソフトとは、PowerPointに代表されるスライド作成ソフトのこと。
実はスライド作成ソフトは、デザインツールとして使うこともできます。表現の幅は限られますが、ブログ記事やメルマガのアイキャッチであれば十分活用可能です。
今回のコラムでは「やってみた企画」の第4弾として、「パワポ系オフィスソフトを使って、ブログのアイキャッチを作ってみた」をお届けします。
「パワポでアイキャッチを作成してみたい!」「Illustratorよりも簡単に使えるデザインツールを探している」という方はぜひ参考にしてみてください。
目次
今回使用するパワポ系オフィスソフト
今回の企画では、WPS Cloud Proのスライド作成ソフト「WPS Presentation」を使用します。
WPS Presentationは、マイクロソフト社のPowerPointと同じような使用感が特徴のスライド作成ソフトです。
ファイル保存時の標準拡張子はPowerPointと同じ「PPTX」を採用しており、PowerPointで作られたファイルの閲覧・編集を行うことができます。
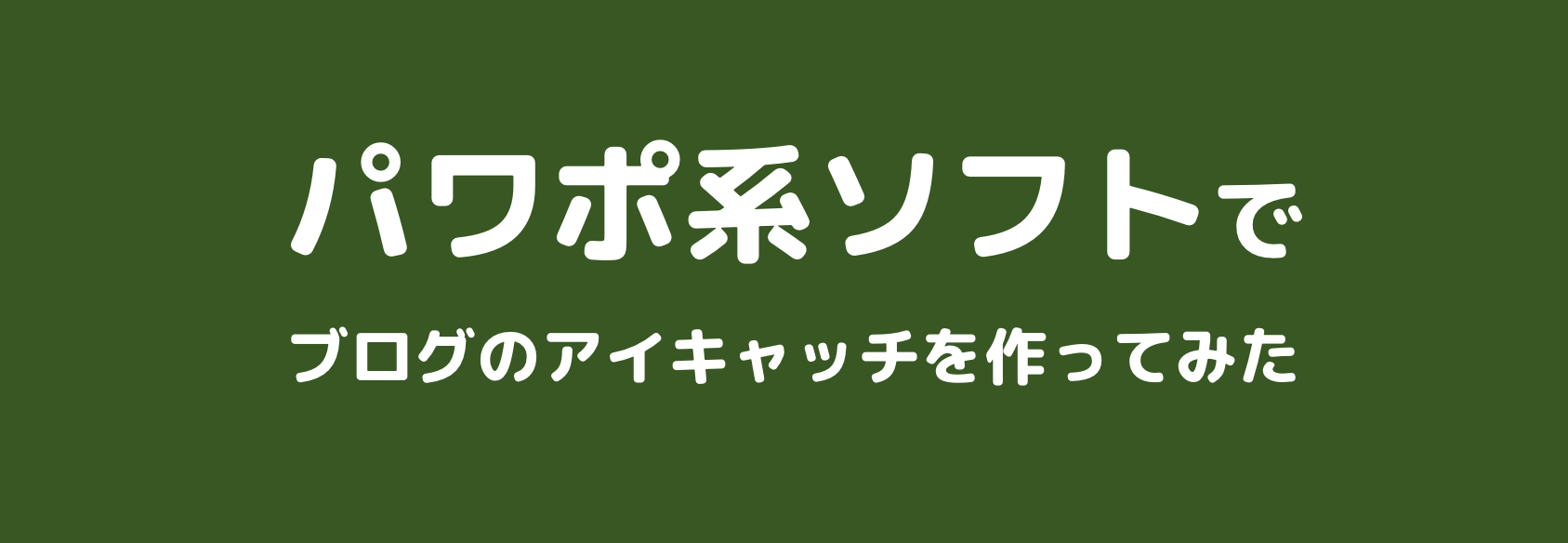
ブログ用アイキャッチの仕上がりイメージ

最終的な仕上がりイメージがこちらです。黒板をモチーフとしてポップな雰囲気に仕上げたいと思います。
作成のおおまかな流れは以下の通りです。
- ページ設定でサイズを指定する
- 背景を設定する
- メインテキストを入れる
- テキストに装飾を加える
- 図形を入れる
- 画像を入れる
- 吹き出しと縦文字を入れる
- 画像として書き出す
それでは早速作業に取りかかってみたいと思います。
STEP①ページ設定でサイズを指定

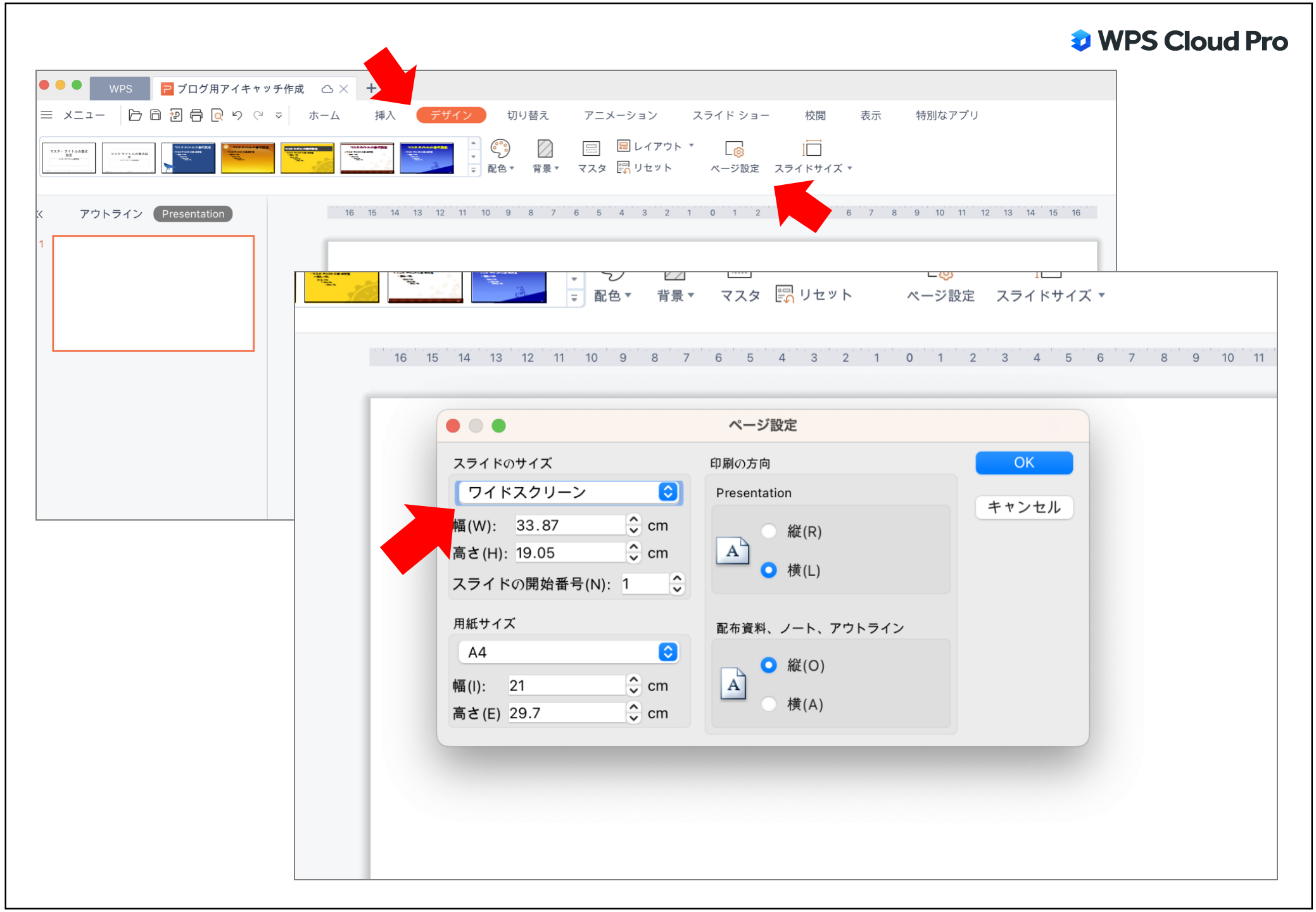
まずはじめに、「ページ設定」からアイキャッチのサイズを指定します。「ツールバー>デザイン>ページ設定」でページ設定のダイアログを開き、スライドのサイズを設定します。
アイキャッチのサイズは自由ですが、おすすめは「1200×630(1:1.91)」です(単位はピクセル)。
理由は、FacebookなどSNSでの表示に適したサイズであるためです。投稿時やシェアしたときに見切れにくいサイズ比となっています。
ですので特別な理由がなければ、「1200×630(1:1.91)」で設定できるとよいでしょう。また比率さえ守れば、ピクセル数にはこだわらなくても大丈夫です。

スライドサイズのドロップダウンリストを見てみると、いくつかのテンプレートが登録されていることがわかります。
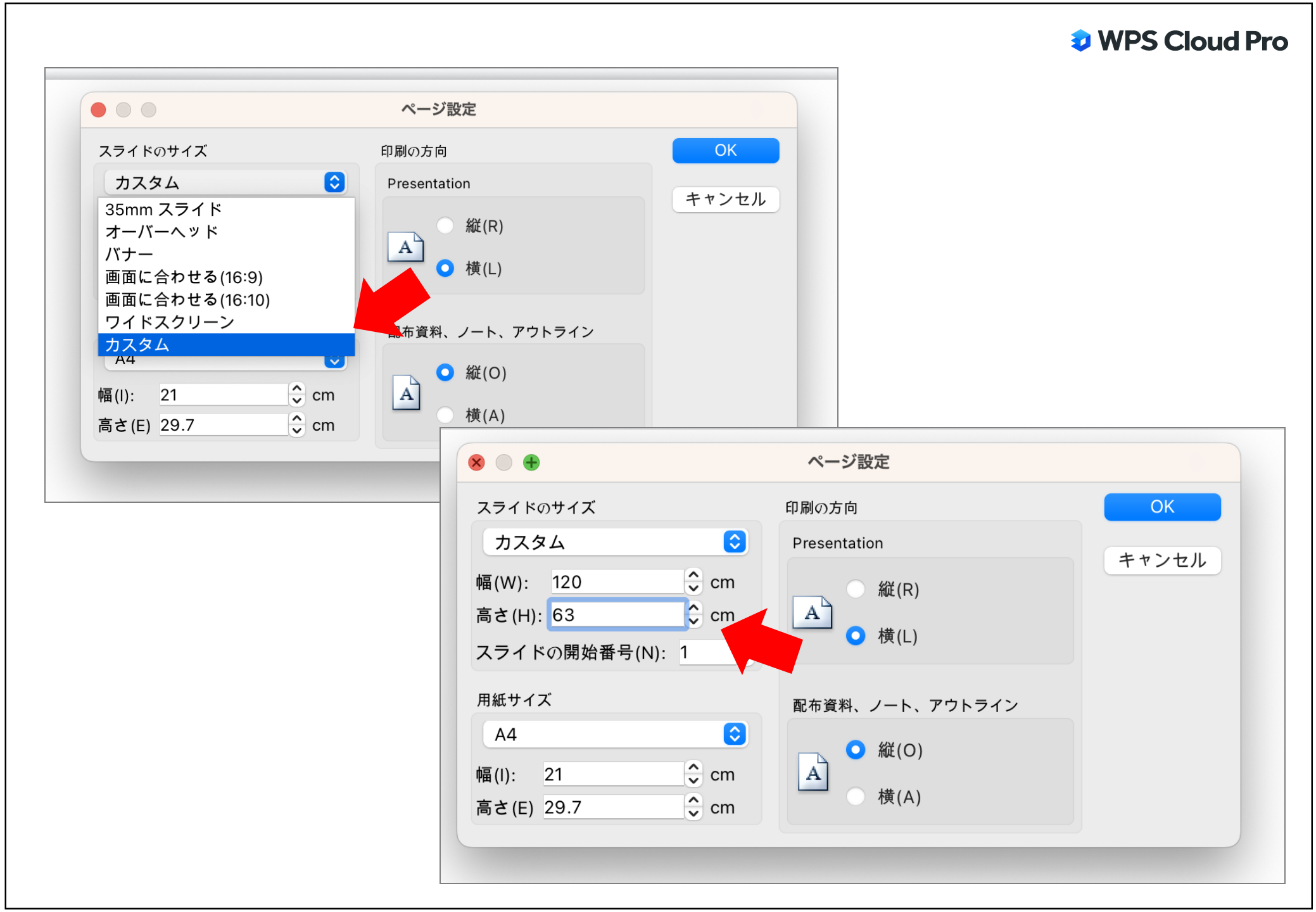
しかし今回希望する「1200×630」に対応するものがないので、「カスタム」を選択し、自分で設定します。
WPS Presentationの場合、cm単位での設定になるので「120×63」で設定します。比率さえ合っていれば、桁を揃えなくても問題ありません。1200cmだと大きすぎて編集しづらいので、桁を1つ下げました。
STEP②背景を設定する

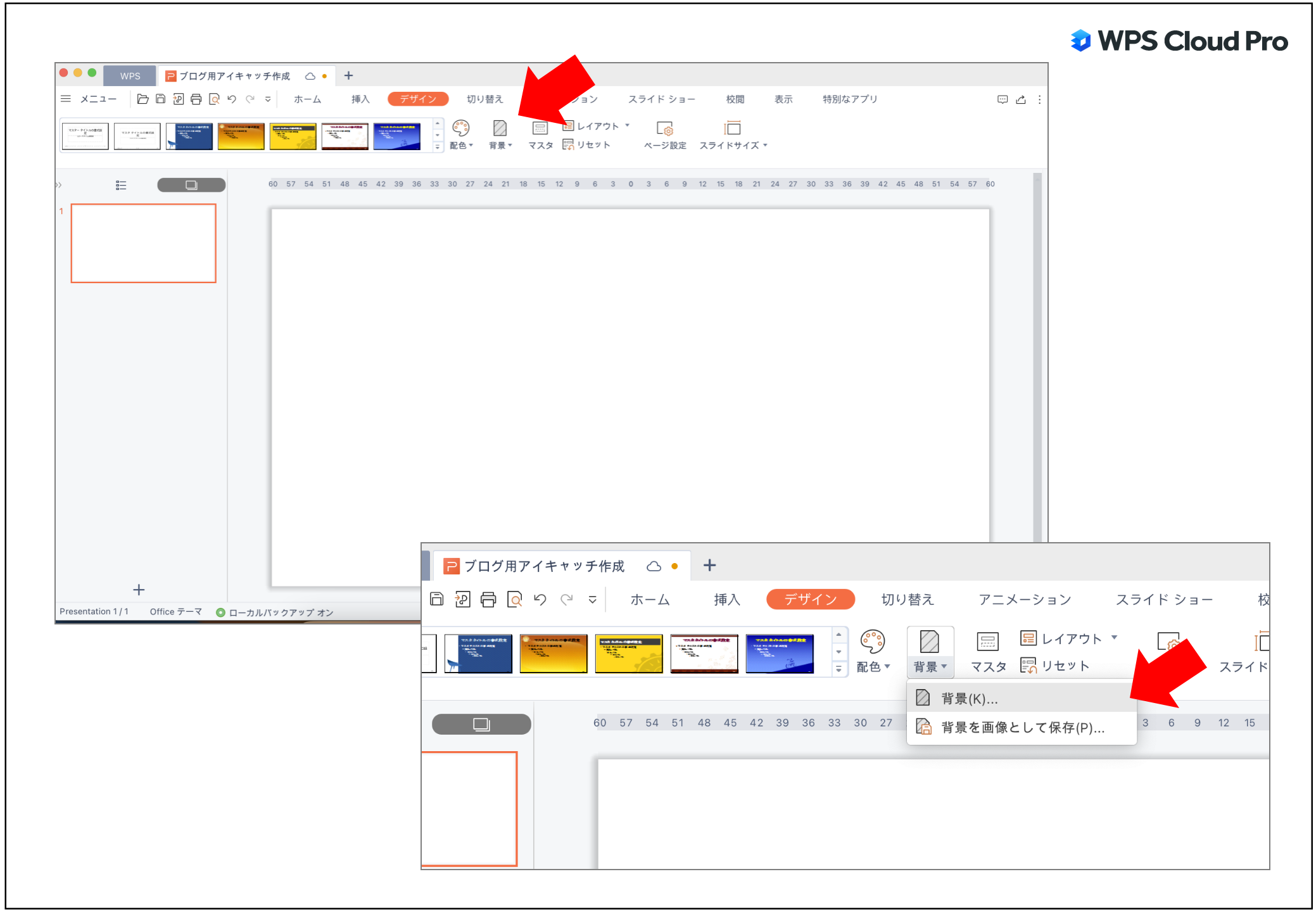
続いて、背景を設定します。「ツールバー>デザイン>背景」の順にクリックし、設定画面を起動します。

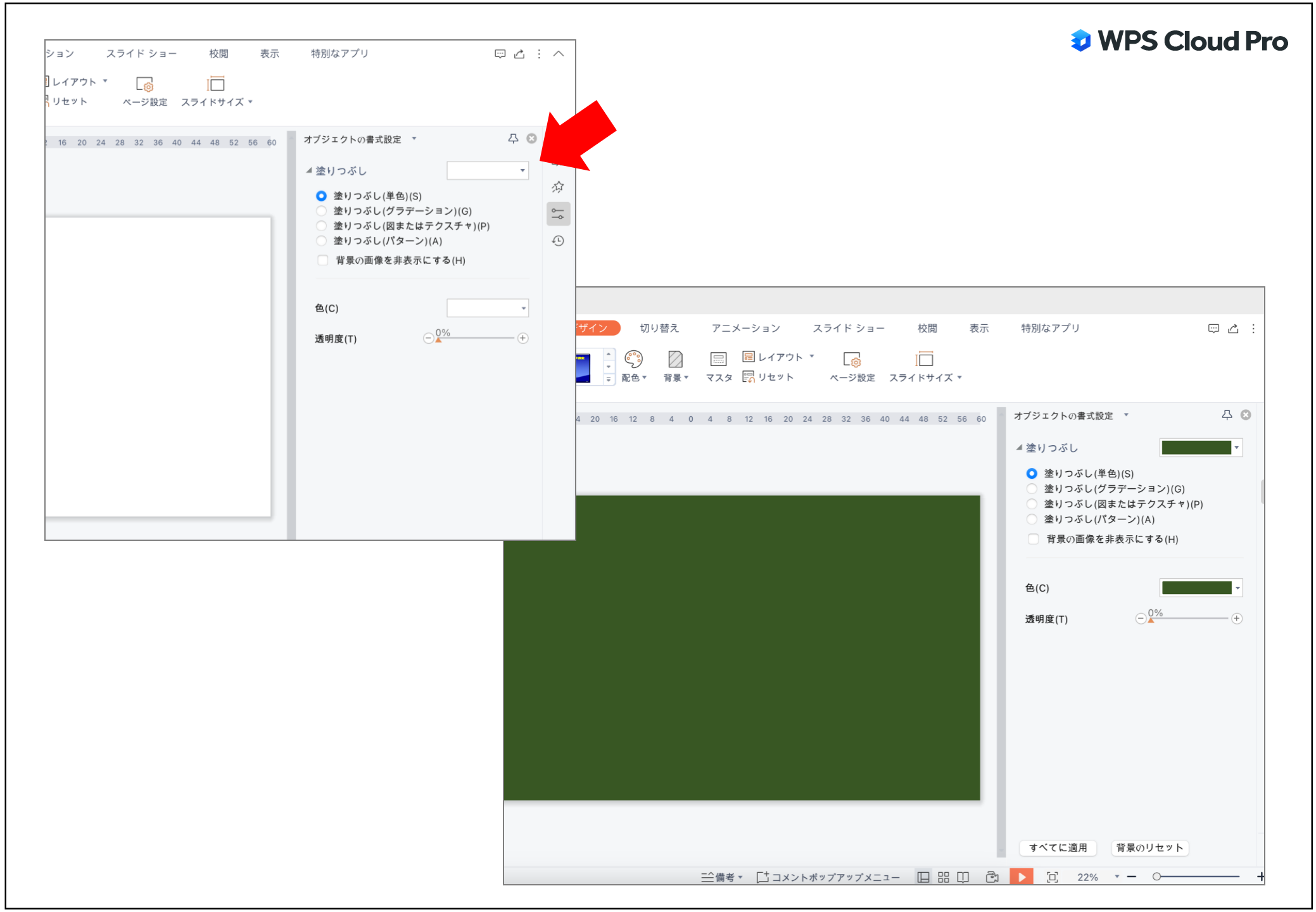
「塗りつぶし」から背景の色設定が可能です。今回は黒板がモチーフなので、「塗りつぶし(単色)」から深緑を選択しました。
STEP③メインテキストを入れる

続いて、メインテキストを入れます。「ツールバー>挿入>テキストボックス」の順にクリックして文字を入力、スライドの中央に配置します。
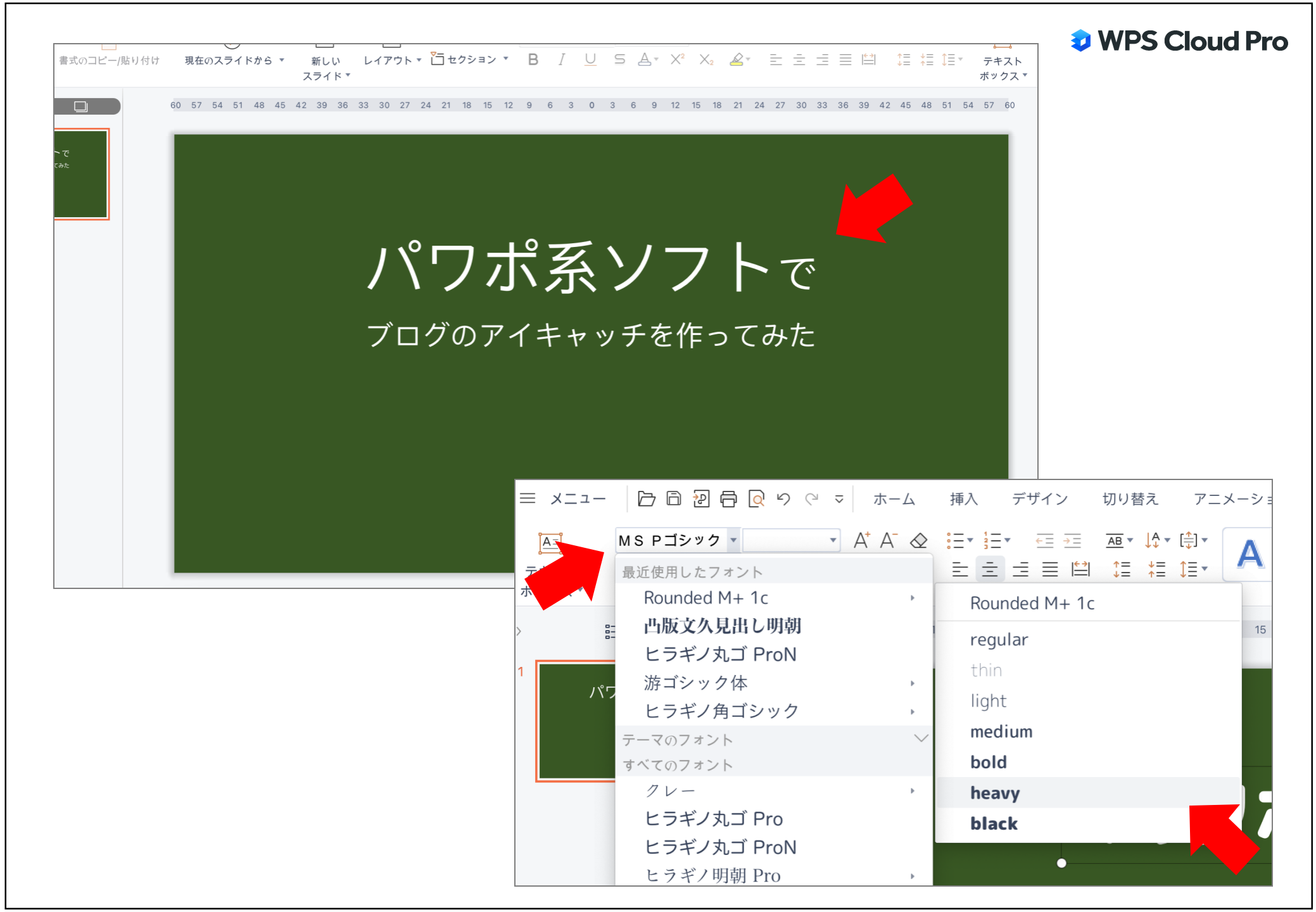
このままだと素っ気ない印象があるので、親しみやすさを持たせるためにフォントを変更します。
対象のテキストを選択した状態で、「ツールバー>テキストツール」の順にクリック。左側にフォントの設定エリアがあるので、そこから種類を変更します。

今回は丸みを帯びたシェイプが特徴的な「Rounded M+ 1C」を選びました。
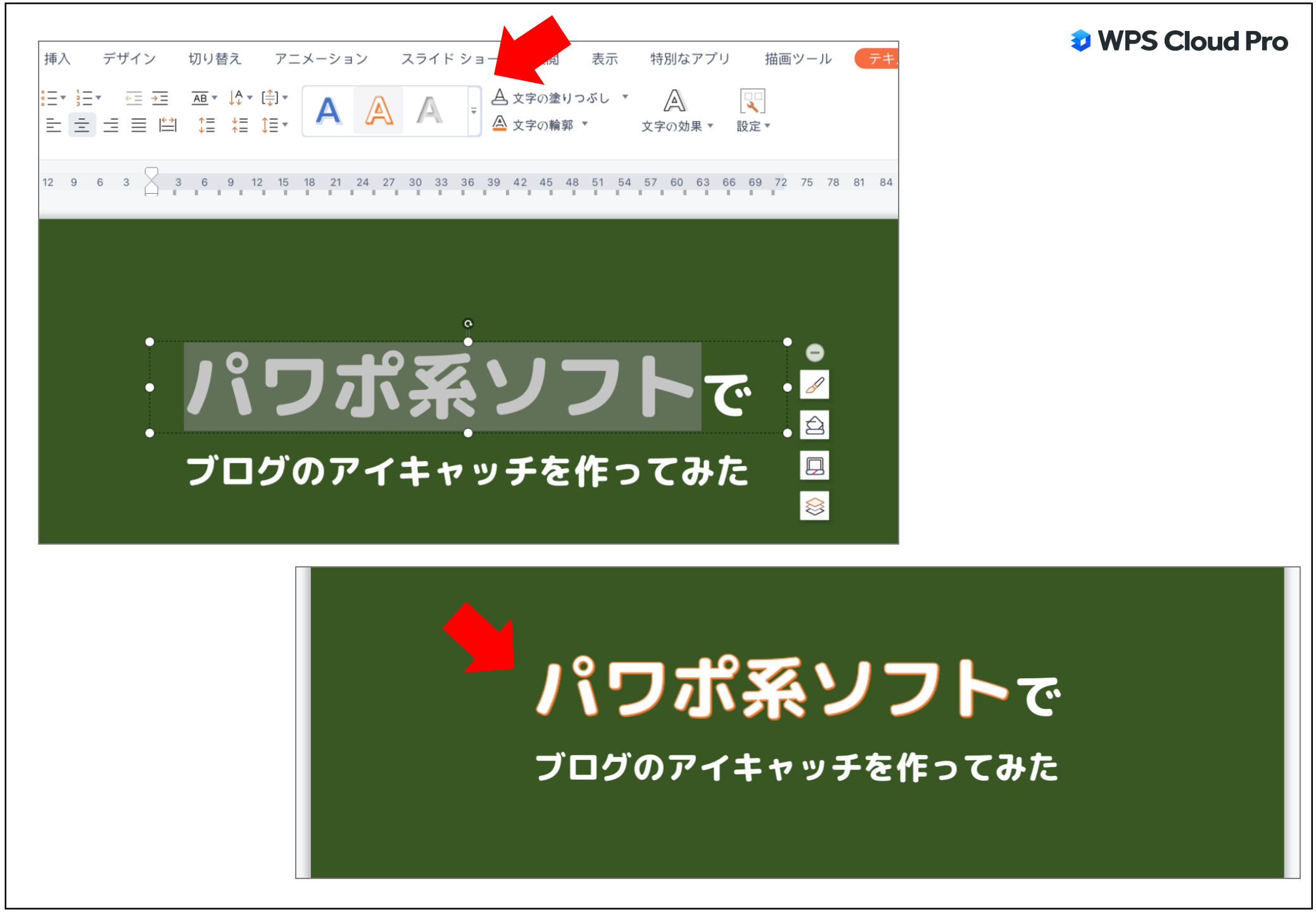
STEP④テキストに装飾を加える

メインテキストの中でも特に重要な情報である「パワポ系ソフト」を目立たせるために、装飾を付与します。
装飾を付与したいテキストを選択した状態で、「ツールバー>テキストツール>スタイル」を選択。
スタイルには種類がありますが、今回はオレンジの縁で立体感を出してくれるものを選びました。
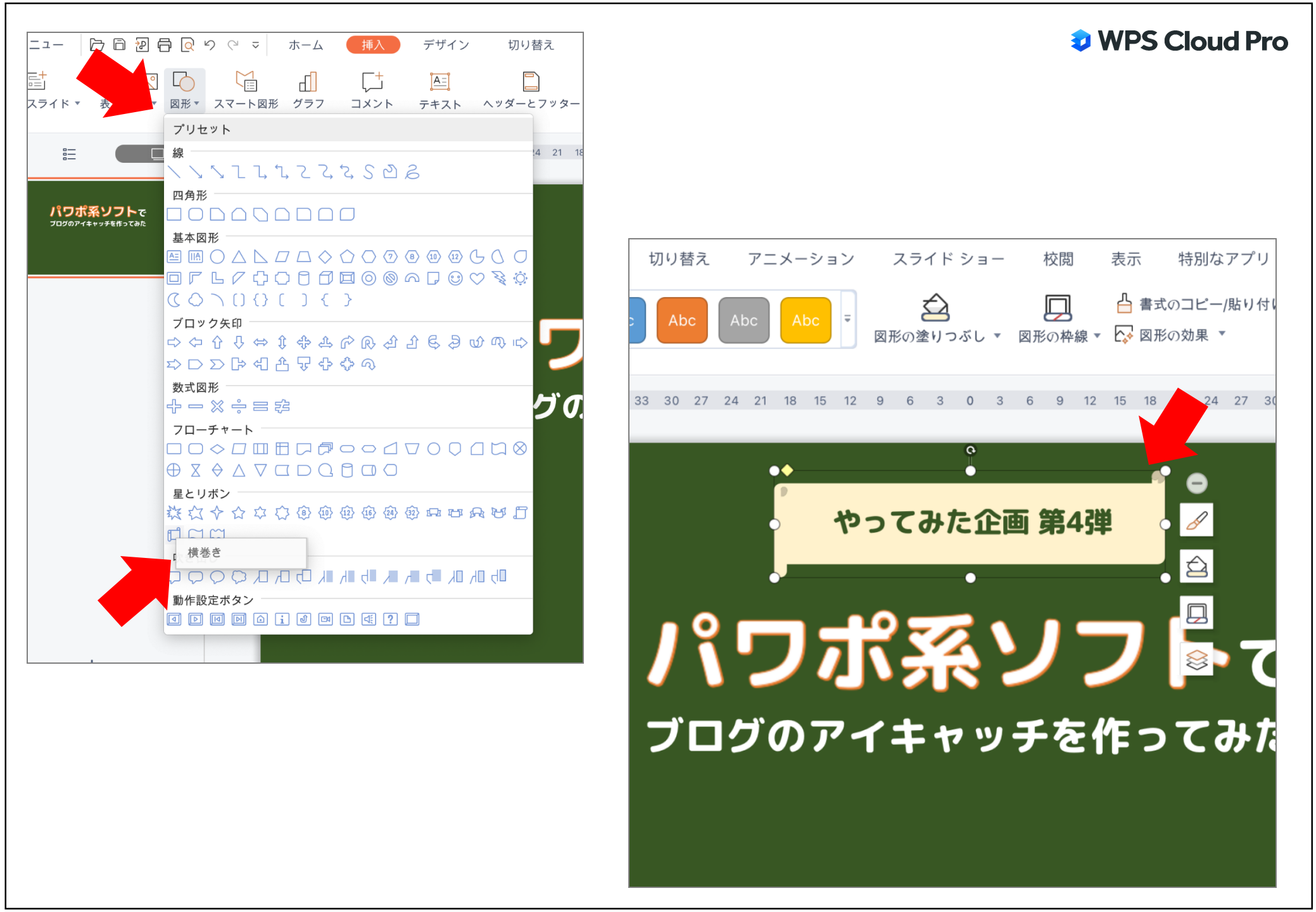
STEP⑤図形を入れる

続いて、「リボンの図形」を入れます。「ツールバー>挿入>図形」の順にクリックし、「星とリボン」のカテゴリから「横巻き」を選択。
図形には、直接文字を入れることができます。今回の企画テーマである「やってみた企画 第4弾」の文字を入力しました。
STEP⑥画像を入れる

続いて、画像を入れます。今回は「いらすとや(https://www.irasutoya.com/)」さんのイラストを使用させていただきました。
画像はドラッグアンドドロップで簡単に挿入できます。
「黒板消し置き」の部分は長方形の図形で代用しました。
STEP⑦吹き出しと縦文字を入れる

続いて、「カンタン」の吹き出しを入れます。要領はSTEP⑤と同じです。

次に、日直を入れます。
基本的なやり方はSTEP③と同じですが、今回は文字の流れが横ではなく縦です。
「ツールバー>テキストツール」に文字の流れを設定するアイコンがあるので、クリックします。「垂直方向」を選択すると、文字が縦方向に流れるようになります。
STEP⑧画像として書き出す

最後に画像として書き出します。
「メニュー>画像として出力」を選択します。エクスポートの設定画面が開くので、各項目の設定を行います。
| エクスポート形式 | 「ページ毎に出力」を選択 |
| 透かし設定 | 「無し」を選択 |
| エクスポート範囲 | 「すべてのページ」のまま |
| エクスポートフォー | 「PNG」を選択(画像が荒れにくいため) |
| 品質 | 「通常品質(100%)」を選択 |
| エクスポート先 | 任意のフォルダを選択 |
出力が完了し、エクスポート先のフォルダに画像が保存されたら、作業は完了です。
スライド作成ソフトを使って、ブログのアイキャッチを作ることができました。

WPS Presentationの特長
WPS Presentationの特長として、画像出力時の「品質」を選べることが挙げられます。
スライド作成ソフトをグラフィックソフトのように使うとき、ありがちなのが「出力時に画像が荒れてしまうこと」です。
スライド作成ソフトはあくまでもプレゼン用のスライドを作るために使うソフトなので、グラフィックソフトのように、画像出力に関して細かな設定が行えないケースが多くあります。
その点、WPS Presentationでは画像出力時の品質を100〜600%まで設定することができます。そのため画像が荒れにくく、バナーや記事のアイキャッチなど一部のグラフィック作成にも利用が可能です。
アイキャッチはパワポで作れる

ブログアイキャッチのような簡単なグラフィック作成なら、パワポ系オフィスソフトで十分代用可能です。アイキャッチがあると記事が読まれやすくなる効果も期待できるので、スライド作成ソフトをお持ちの方はぜひトライしてみてください。
月額300円で使えるオフィスソフト「WPS Cloud Pro」

WPS Cloud Proは、月額300円(税抜)からご利用いただけるクラウドストレージ付きオフィスソフトです。スライド作成ソフトはもちろん、文書作成ソフト・表計算ソフトもご利用いただけ、PDF編集機能とクラウドストレージまで標準装備。
ドキュメントの作成から共有、保管まで、WPS Cloud Proひとつで完結させることができます。